解决 github + Hexo 的博客多终端同步问题
提示
解决 github + Hexo 的博客多终端同步的思路是将博文内容相关文件放在 Github 项目中 master 中,将 Hexo 配置写博客用的相关文件放在 Github 项目的 hexo 分支上,这个是关键,多终端的同步只需要对分支 hexo 进行操作。
下面是详细的步骤讲解:
1. 准备条件
安装了 Node.js,Git,Hexo 环境 完成 Github 与本地 Hexo 的对接 这部分大家可以参考史上 最详细的 Hexo 博客搭建图文教程
配置好这些,就可以捋起袖子大干一场了!
2. 在其中一个终端操作,push 本地文件夹 Hexo 中的必要文件到 yourname.github.io 的 hexo 分支上
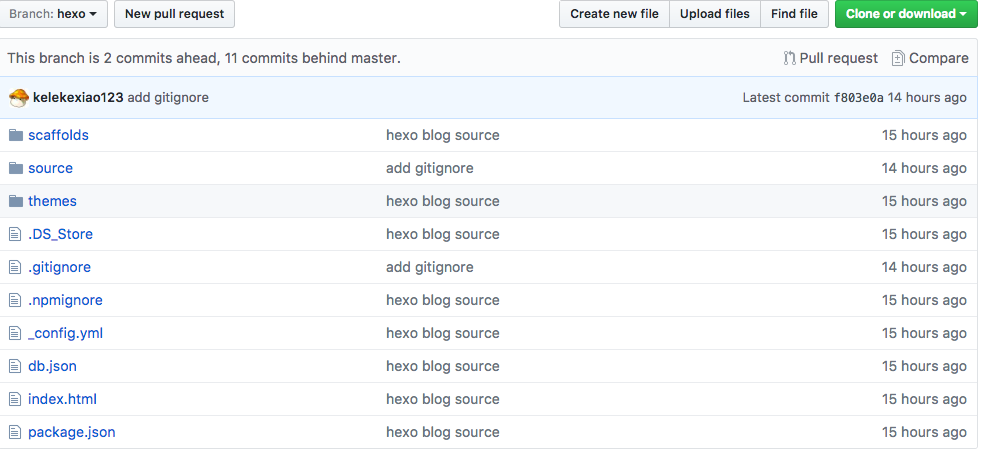
在利用 Github+Hexo 搭建自己的博客时,新建了一个 Hexo 的文件夹,并进行相关的配置,这部分主要是将这些配置的文件托管到 Github 项目的分支上,其中只托管部分用于多终端的同步的文件,如完成的效果图所示:
git init //初始化本地仓库 git add source //将必要的文件依次添加,有些文件夹如 npm install 产生的 node_modules 由于路径过长不好处理,所以这里没有用'git add .'命令了,而是依次添加必要文件,如下所示
git commit -m "Blog Source Hexo"
git branch hexo //新建 hexo 分支
git checkout hexo //切换到 hexo 分支上
git remote add origin [email protected]:yourname/yourname.github.io.git //将本地与 Github 项目对接
git push origin hexo //push 到 Github 项目的 hexo 分支上
完成之后的效果图为:

这样你的 github 项目中就会多出一个 Hexo 分支,这个就是用于多终端同步关键的部分。
3. 另一终端完成 clone 和 push 更新
此时在另一终端更新博客,只需要将 Github 的 hexo 分支 clone 下来,进行初次的相关配置
git clone -b hexo [email protected]:yourname/yourname.github.io.git //将 Github 中 hexo 分支 clone 到本地
cd yourname.github.io //切换到刚刚 clone 的文件夹内
npm install //注意,这里一定要切换到刚刚 clone 的文件夹内执行,安装必要的所需组件,不用再 init
hexo new post "new blog name" //新建一个。md 文件,并编辑完成自己的博客内容
git add source //经测试每次只要更新 sorcerer 中的文件到 Github 中即可,因为只是新建了一篇新博客
git commit -m "XX"
git push origin hexo //更新分支
hexo d -g //push 更新完分支之后将自己写的博客对接到自己搭的博客网站上,同时同步了 Github 中的 master
4. 不同终端间愉快地玩耍
在不同的终端已经做完配置,就可以愉快的分享自己更新的博客
进入自己相应的文件夹
git pull origin hexo //先 pull 完成本地与远端的融合
hexo new post " new blog name"
git add source
git commit -m "XX"
git push origin hexo
hexo d -g
本文转载自:http://blog.csdn.net/Monkey_LZL/article/details/60870891
Powered by Waline v2.15.8